So here’s the bad news: your app needs chat. There’s really no way around it: if you want to keep your users engaged and in your ecosystem, you need a way for them to communicate with each other. Here’s the next bit of bad news: unless you’re building a dedicated chat app (which is frankly a mistake), your team likely doesn’t have the time and or the skillset required to get in-app chat up and running on your platform.
Now for the good news: adding chat is easy. You just won’t believe how vastly, hugely, mind-bogglingly easy it is to add. There’s a reason for this: Chat APIs. There’s no shortage of companies who provide fast and inexpensive access to their chat infrastructure via their Chat API. At this juncture, you can be confident that whatever vendor you go with, you’ll walk away with a solution that provides low latency direct messaging and group chats. But there’s more to a Chat API than just talking, and here are two features that should come with any Chat API you plan to develop with.
1. Unlimited messages, concurrent users, and API calls
If you’ve been following tech news recently, you’ve probably seen a few stories recently about API calls. Specifically around major platforms like Twitter and Reddit putting draconian limits and radically high prices on API calls that make things like third-party apps and bots work properly. For the uninitiated: API calls are the mechanism by which an application calls up an API to ask for data, and this occurs on a near constant basis.
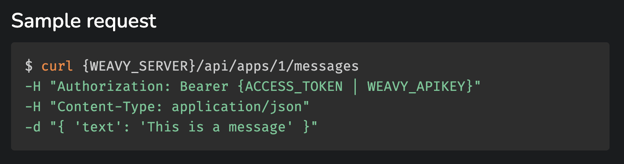
In the context of chat, you’ll have API calls flying back and forth for everything from messages to reactions to read receipts to even just confirming that each person in the chat is who they say they are. If you integrated Weavy’s Chat API into your app, your app would be sending code similar to this every time a user sends a message:

Needless to say, these API calls add up quickly. In the past, many Chat API providers have put hard monthly caps on how many API calls could be made per month. As far as I’m concerned, that’s a nonstarter, and if you see a Chat API with a monthly limit on API calls I suggest you run in the opposite direction at the speed most comfortable for you. Thankfully, that practice has largely fallen out of favor, with the majority of our competitors removing any language referring to API call limits from their pricing pages.
But limitations of API calls has given way to putting limits on the number of messages that can be sent in a month, or the number of users who can be active at a single time. The first is relatively straightforward: you have a limited number of messages that can be sent each month, spread across all of your users. The second is a bit more complicated. Basically the rationale goes like this, each month you’re paying for a certain number of MAUs, but what isn’t made readily apparent on any pricing page is that only a small percentage (typically 5% to 10%) of those MAUs are allowed to use Chat at the same time.
What happens if your concurrent users goes above that number? Congratulations, you’re in overage city, a very expensive place that you don’t want to be in. Most providers with concurrent user caps charge an overage penalty per user, meaning one high volume usage day can end up more expensive than an entire month of service. To be blunt, that sucks. If you’re using a Chat API as a means to increase engagement in your app, the last thing you want is to be penalized for that engagement. That’s why any worthwhile Chat API can and should have unlimited API calls, messages, and concurrent users.
Odds are that if you’re in the market for a Chat API, you probably don’t have the budget or bandwidth to have a UI/UX specialist devoted to making chat components. That’s why UI kits should be offered by any Chat API provider you do business with. What are UI Kits? Glad you asked:
A UI Kit (short for user interface kit) is a package of files designed to expedite the development of a user interface. UI Kits typically include important components such as fonts, CSS or HTML stylesheets, and graphical elements such as containers, input controls, navigation controls, and icons. Most UI kits, such as those offered by Weavy, are compiled for specific programming libraries such as JS and React. A standard UI kit will look a little something like our React UI Kit:

The biggest benefit of a good UI kit is that it allows you to add the functionality of your favorite Chat API with all the components required to make it look good to your users, written in the format that best matches your app’s programming library. The benefit of a great UI kit is that it will allow you to modify and style those components in a way that matches the aesthetics of your app, creating a seamless experience for your users.
While this might seem like a no-brainer offering, you’ll be shocked to learn that at the time of writing I can think of at least one competitor (who shall remain nameless) that still offers no UI kit or UI components. What that means is that to make the most of their product, you’re going to have to hire a UX designer, or retask the ones you have, to make every single icon, viewport, message bubble, read receipt, etc, based solely on the API provider’s documentation. Or you could do the work of modifying one of Weavy’s Open Source UI kits to suit that API, but our investors recommend I not tell you that.
Ultimately, when it comes to picking the right Chat API, the choice is yours and yours alone. But if you ask me, and if you’ve read this far I’m going to assume you are, these features are the bare minimum for any Chat API that you’re spending your hard earned money on.
