Digital files, be they documents, images, songs, or video, have become integral to how we conduct our lives. It’s no surprise then that one of the top APIs developers search for are file uploaders: bringing file features into an app is a great way to enhance your users’ experience and supercharge productivity. But to give users the best possible experience working with files in-app, you’ll need more functionality than a file uploader API can offer.

What is a file uploader API?
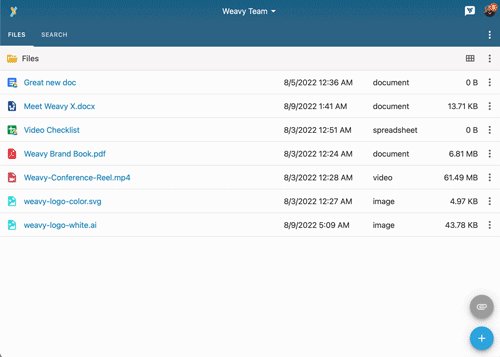
A file uploader is exactly what it sounds like: a way for users to upload files stored locally on their computer to an application, usually stored on a dedicated server or a cloud storage solution. Today most file uploaders operate via an API that connects the document handling protocols with an easy to use interface on an application’s front end. Most file uploader solutions offer a drag and drop interface, a dialog box interface, or some combination of the two.
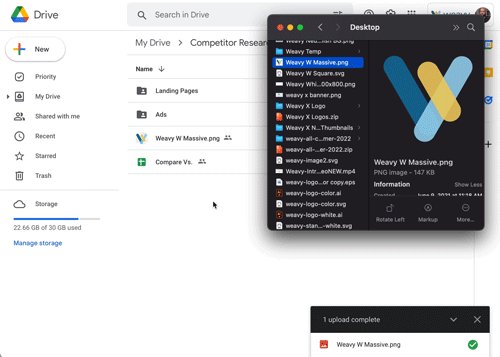
A drag and drop interface is also exactly what it says on the tin: an interface that allows you to “drag” a locally stored file and “drop” it into the application. This is a very convenient and easy way to work with files in a desktop environment, however the limitations of current mobile platforms make it cumbersome on most tablets and smartphones.

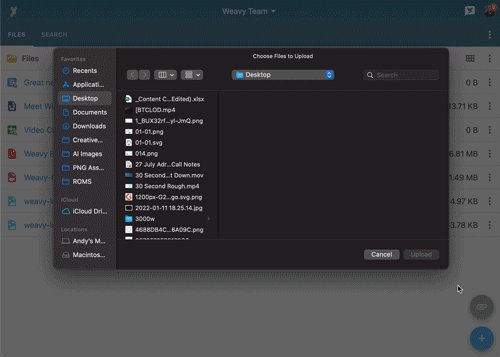
A dialog box interface works by connecting the file uploader to the internal file explorer of an end user’s device, opening a “dialog box” that allows the user to navigate to the appropriate file or files and select them for uploading. While less intuitive on the surface, dialog boxes make it easy for users to leverage the internal search functionality of their operating system to find the right files. Dialog boxes are also the simplest and easiest way for mobile users to upload files, especially on mobile platforms that do not allow multiple application windows to be open at the same time.

No matter the interface, anyone in the market for a file uploader API should expect the following:
- Compatible with all major desktop and mobile operating systems
- Secure end-to-end encryption
- Support for multiple file sources, including cloud solutions like Google Drive and Dropbox
- A modern, easy to use user interface
Files, beyond the uploader
It’s not a stretch to say that most of us work with files every day of the week. The operative word in that sentence is “work.” Studies have shown that if you want to reduce churn in your app, you need to increase engagement. By taking one of the most important productivity tasks, like working with files, and moving them into your app, you’ve created a whole new way for users to engage with your app.
If your only goal in adding file support was allowing your end users to have a centralized storage location in your app then congratulations, you’re done, you can stop reading! But I’m willing to guess that if you’re hoping to add a file uploader API to your app it’s because you want your users to have the ability to not just upload their files, but work with them in your app. If that’s the case, you’re going to want more than what a file uploader can offer.
While almost every file uploader API has file previews, most are limited to previewing common consumer formats such as compressed media files and text rich files. If your end users need to work with more productivity focused formats like PSD or AI files, you’ll have a hard time finding a file uploader that can preview it. Many file uploaders also offer the ability to make simple modifications such as cropping or resizing image files, but often that’s where editability sadly comes to an end for most file uploader solutions. In the worst case scenario, end users would have to download the files to their local devices just to preview the contents, let alone modify them.
To give your users the best possible file experience, your best option is a full featured files API like what Weavy offers. With Weavy’s Files API you can be sure that end users have access not only to all the expected features of a great file uploader, but also:
- Robust file previews for all productivity formats
- File versioning so users can track changes
- The ability to create and edit files from your app
- Secure sharing options
Digital files are intrinsically linked with every facet of our lives, so when it comes time to add support for files to your app, make sure that you’re adding a solution that does more than just let users upload and download.